

This component, which includes documentation and examples, simplified what could have been a nightmare.
#ASPUPLOAD IMAGETYPE FREE#
It’s possible to separate this data programmatically, but I chose to use aspSmart’s free aspSmartUpload component to split the files from each other. This is no small endeavor, because the claim number, all of the files, and their attributes are in the same convenient bundle that was sent from the client. Once the form has been submitted and the script that’s specified in the form’s action attribute has control, the script determines what to do next.

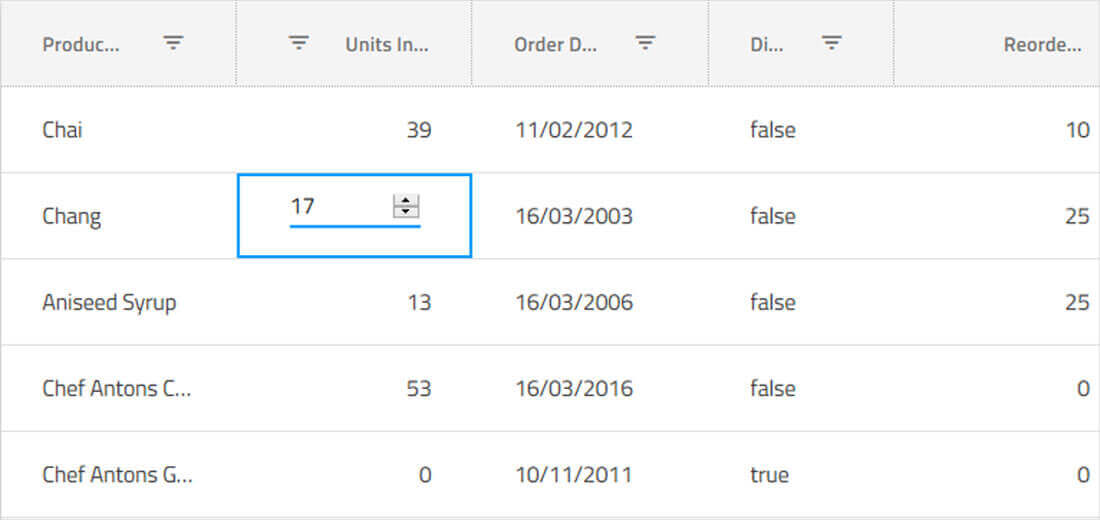
OLE Object is used as a replacement for a binary large object (BLOB) because we’re using Access. The columns are self-explanatory, with the exception of the image content type, which I’ll describe later, and the data type of the picture. Since there is more to warranty claims and images than just the claim numbers and the images themselves, the table consists of more than two columns, as shown in Figure A. This was just a quick-and-dirty demo to test the viability of the concept, so we used Microsoft Access instead of a more robust database like SQL Server, Oracle, or MySQL. Let’s take a closer look at each aspect of the application.


 0 kommentar(er)
0 kommentar(er)
